No início, eu demorava dias para personalizar um template, agora demoro cerca de três horas. O resultado quase sempre me agrada, e depois de pronto, não preciso modificar muita coisa. Então, se você quer ter um blog com a sua cara, tenha paciência, e se você ficar cansado, deixe para depois, antes demorar a fazer uma coisa do que fazer rápido e mal feito. Vamos ao tutorial:
*Clique no [x] para ver as imagens de exemplo.
1ª Parte - Antes de começar
1- Escolhendo as cores: Ter em mente qual vai ser as cores do seu template é fundamental para um template organizado e bonito. Blogs com muitas cores, ou cores claras demais ou escuras demais ficam horríveis, então use as cores com sabedoria. Se você não é bom em combinar cores, procurepaletas na internet, e faça seu template baseada nelas. Depois de escolher as paletas, anote em um bloco de notas (do computador mesmo) os códigos das cores de sua paleta. Eu vou usar essa paleta para meu template:
 |
| Observe o código de cada cor no topo |
Cor 1: #02a6da
Cor 2: #263e47
Cor 3: #6fabcc
2 - Imagine seu template: Sidebar separada? Título dos gadgets com faixinhas? Cabeçalho em png? Tente visualizar o template que você gostaria de fazer em sua mente, se for preciso, faça um desenho. Se você acha que não consegue, se inspire em algum layout. Atenção: se inspirar não é copiar, é tirar uma base. Eu fazia desenhos dos meus templates antigamente, mas agora não faço mais. Só para vocês terem uma noção, fiz de como eu quero que fique o template do tutorial:
É assim que eu estou imaginando o template. Obviamente não vai ficar igual, mas dá para ter uma noção. Obs: as cores não tem nada a ver, minha caixa de lápis tem poucas cores.
3 - Cabeçalho: Eu sempre deixo o cabeçalho por último, sempre. E isso é burrice, porque, se você terminar um template sem o cabeçalho, e não conseguir fazer um cabeçalho que combine, vai ter perdido seu trabalho. É mais fácil combinar um template com o cabeçalho a um cabeçalho com um template. Nesse caso não foi diferente, deixei o cabeçalho por último. Mas dessa vez eu já sabia como ia ser meu cabeçalho, por isso ficou por último. Sempre que for fazer um template, tente fazer o cabeçalho primeiro, se você não conseguir, ao menos pense em quais materiais você vai usar nele, assim não corre o risco de querer usar algo que não tem.
 |
| Parece que o corpo deles ficou faltando um pedaço, acho que vou ter que dar um jeito nisso. |
2ª Parte - Básico
Depois de termos escolhido as cores e como vai ser nosso template, é hora de por a mão na massa. Não é preciso ter muito conhecimento em HTML para fazer um template aceitável, mas é necessário uma noção de cada código. Os tutoriais daqui do blog explica para que serve cada coisa, então não vou explica-los de novo.
1 - O modelo do template: Sempre uso nos meus templates o modelo travel (viagem) com fundo de papel [x]. O modelo viagem é o que tem maior compatibilidade com códigos, então fica mais fácil se você escolhe-lo. Se você escolheu o mesmo modelo que eu, o fundo de papel amassado vai ser um problema. Veja o tutorial de como retirar o fundo:
Tutorial - Retirando fundo de papel do modelo travel
Ok. Agora nosso template está com fundo "normal" [x] Mas ainda temos algumas personalizações pela frente.
2 - Plano de fundo e mudanças no "designer do modelo": Agora vamos personalizar as coisas mais fáceis, que não necessitam de tutorial. Vá em modelo, e clique em personalizar. [x] Feito isso, vamos as mudanças básicas:
- Plano de fundo: Remova o plano de fundo padrão do modelo viagem e coloque um plano de fundo, de preferência de cor clara, apenas para teste. Isso vai facilitar muito as coisas.[x]
- Ajuste as larguras: Ajuste as larguras do seu template de acordo com sua preferência. Costumo usar 1000 de largura, mas dessa vez vou deixar 980 o blog, e 310 a sidebar. Talvez seja necessário voltar aqui mais tarde, por enquanto vamos deixar assim.
- Escolha o layout: sidebar no lado direito ou na esquerda? Você quem decide. No template de exemplo vou deixar como está.
- Avançado - Texto da página: vou escurecer apenas um pouco a cor da fonte, o resto ficou padrão. Planos de fundo: como estamos usando uma imagem, mudar essas cores não faz diferença. Links: no blog temos um tutorial de personalizar os links, mas eu não os uso mais. Nesse caso, vou usar a cor um como link principal, cor dois como links visitados e cor três como destaque. [x] Título do blog: como vou usar uma imagem no cabeçalho, vou deixar a cor do título transparente. Descrição: também transparente. Texto das guias & plano de fundo das guias: essa é a parte onde você personaliza o menu padrão do blogger. Como não vou usa-lo nesse caso, vou pular essa aba. Vou deixar o resto como está até chegar no link dos Gadgets, sendo que esse último eu deixei do mesmo jeito que os links do post. Feito as mudanças necessárias, salve e volte para o blogger.
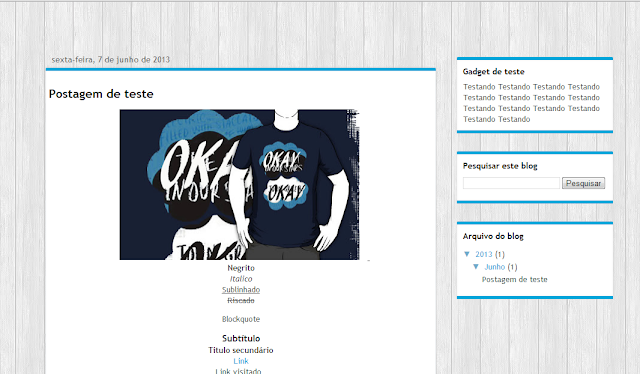
3 - Testes: Faça uma postagem de teste, e nela ative negrito, itálico, sublinhado, blockquote, marcadores, etc. [x] Coloque alguns Gadgets de teste e faça um comentário. Isso serve para ver como as coisas estão ficando.
4 - Separando posts e gadgets em caixas: De acordo com o desenho que fiz, os gadgets e as postagens vão ficar separados em caixas. Isso é um pouco mais complicado de fazer, recomendo apenas para quem tem um pouco de experiência em HTML, caso não queira assim, pule para a próxima parte.
 |
| O template está assim |
5 - Agora vamos personalizar o título do post usando esse tutorial:
E a personalização dos Gadgets. Como esse é um template de exemplo, não quero demorar muito na personalização, então vou usar um modelo do blog Kawaii World.
6 - Agora vamos personalizar os comentários usando esse tutorial:
Temos outro tutorial de personalizar os comentários por aqui também, mas eu gosto mais desse.
A estrela preta, circulada, só aparece quando o autor do post comenta. O fundo cinza nós ainda vamos retirar.
Agora temos o esqueleto do blog, mas ainda temos muito caminho pela frente.
3ª Parte - Últimos ajustes
As personalizações a seguir não são realmente necessárias, mas um template não fica a mesma coisa sem ela. Geralmente clico no índice do blog, procuro por "tutoriais blogger" e vou abrindo os tutoriais que preciso, de cima para baixo. Os tutoriais mais rápido estão no final.
1 - Retirar a navbar: Antigamente para retirar a navbar precisávamos de um tutorial, agora basta ir em layout > navbar > desativado. Pronto, sem navbar agora.
2 - Retirar o link "Assinar Postagens (ATOM): Vamos retirar esse link usando o tutorial a seguir:
Os tutoriais agora ficarão "linkados" no início de cada personalização:
3 - Seleção de texto colorida; A seleção de texto colorida não muda muita coisa, mas é legal selecionar o texto em um blog e perceber que a cor não é aquele azul padrão ^-^
4 - Personalizando títulos, subtítulos e título secundário: Essa personalização é super opcional. Eu mesma nem uso muito ela, apenas só quando não estou com preguiça. Vou usar no template de exemplo, apenas para exemplo mesmo.
6 - Personalizando o negrito, itálico, sublinhado e riscado; O template não pode ficar sem essa personalização.
7 - Caixa de busca personalizada; Nesse Template eu não vou personalizar a caixa de busca do blogger. Vou colocar uma caixa personalizada, que é mais fácil e mais rápido. Para deixar com um ar mais "fofo", mudei o nome do Gadget de pesquisa.
 |
| Look mesmo, e não "looking" |
8 - Personalizando a data do post; Agora vamos personalizar a data do post para deixá-la do jeitinho que eu quero. Temos vários tutoriais no blog e na blogosfera ensinando maneiras diferentes de fazer isso, mas eu vou deixar a data de um jeito que gosto bastante, usando o tutorial linkado no inicio do parágrafo.
 |
| Data bonitinha |
9 - Leia mais personalizado; Você pode trocar o leia mais por imagem também, mas nesse caso vamos personalizá-lo. Enquanto mudava de "mais informações" para "leia mais", tirei os botões de compartilhamento.
10 - Links de navegação em hover gradiente: Você pode também trocar os links de navegação por imagem, mas vou personalizá-lo com esse tutorial porque é mais fácil, mais rápido e fica mais bonito. Hora de criar uma outra postagem para ver como ficou o "antiga" e "recentes".
 |
| Ficou "okay" |
11 - Personalizando os marcadores: Agora que criamos mais uma postagem, e mais um marcador, é hora de personalizá-los.
12 - Retirando fundo cinza dos comentários: Agora vamos tirar aquele fundo cinza feio e colocar uma cor mais bonitinha. Sempre uso uma cor que combina com o blog e que seja agradável aos olhos ao mesmo tempo. Para esse template eu usei um azul clarinho, o código é: #c3d3dc;
 |
| Fundo de papel, para ficar fofo *-* |
14 - Personalizando o rodapé dos posts: Esse tutorial é de fora, do Kawaii World. Eu tenho um aqui no blog para personalizar o rodapé, mas acho que esse do KW combina mais com o estilo do blog, vamos ver...
 |
| Rodapé fofo ^-^ |
15 - Criando área de créditos: Agora que nosso template está (quase) pronto, é hora de dizer quem fez. Para isso vamos criar uma área de créditos, assim quem ver sabe quem é o dono do template *-*
Temos que remover agora o attibuition, para isso, procure por: <b:widget id='Attribution1' locked='true' e troque o "true" por "false". Depois vá em layout e exclua o Gadget.
4ª Parte - Terminando
Agora é por sua conta, cabe a você arrumar os menus, afiliados, favicon e o resto. Para terminar meu template, vou testar outros planos de fundo, fazer imagens para afiliações, mudar alguns códigos até que fique do jeitinho que eu quero.
No fim, o template ficou assim:
Até que ficou parecido com o desenho que fiz no começo...


















Adorei o tutorial, estou te seguindo, segue de volta?
ResponderExcluirEste comentário foi removido por um administrador do blog.
ResponderExcluir